Tras haber visto en artículos anteriores los dos controles de selección más comunes en cualquier interfaz gráfica, como son las listas desplegables (Spinner) y las listas «fijas» (ListView), tanto en su versión básica como optimizada, en este nuevo artículo vamos a terminar de comentar los controles de selección con otro menos común pero no por ello menos útil, el control GridView.
El control GridView de Android presenta al usuario un conjunto de opciones seleccionables distribuidas de forma tabular, o dicho de otra forma, divididas en filas y columnas. Dada la naturaleza del control ya podéis imaginar sus propiedades más importantes, que paso a enumerar a continuación:
- android:numColumns, indica el número de columnas de la tabla o «auto_fit» si queremos que sea calculado por el propio sistema operativo a partir de las siguientes propiedades.
- android:columnWidth, indica el ancho de las columnas de la tabla.
- android:horizontalSpacing, indica el espacio horizontal entre celdas.
- android:verticalSpacing, indica el espacio vertical entre celdas.
- android:stretchMode, indica qué hacer con el espacio horizontal sobrante. Si se establece al valor «columnWidth» este espacio será absorbido a partes iguales por las columnas de la tabla. Si por el contrario se establece a «spacingWidth» será absorbido a partes iguales por los espacios entre celdas.
Veamos cómo definiríamos un GridView de ejemplo en nuestra aplicación:
<GridView android:id="@+id/GridOpciones" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="auto_fit" android:columnWidth="80px" android:horizontalSpacing="5dp" android:verticalSpacing="10dp" android:stretchMode="columnWidth" />
Una vez definida la interfaz de usuario, la forma de asignar los datos desde el código de la aplicación es completamente análoga a la ya comentada tanto para las listas desplegables como para las listas estáticas: creamos un array genérico que contenga nuestros datos de prueba, declaramos un adaptador de tipo ArrayAdapter (como ya comentamos, si los datos proceden de una base de datos lo normal será utilizar un SimpleCursorAdapter, pero de eso nos ocuparemos más adelante en el curso) pasándole en este caso un layout genérico (simple_list_item_1, compuesto por un simple TextView) y asociamos el adaptador al control GridView mediante su método setAdapter():
private String[] datos = new String[50];
//...
for(int i=1; i<=50; i++)
datos[i-1] = "Dato " + i;
ArrayAdapter<String> adaptador =
new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, datos);
grdOpciones = (GridView)findViewById(R.id.GridOpciones);
grdOpciones.setAdapter(adaptador);
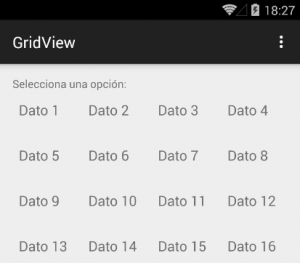
Por defecto, los datos del array se añadirán al control GridView ordenados por filas, y por supuesto, si no caben todos en la pantalla se podrá hacer scroll sobre la tabla. Vemos en una imagen cómo queda nuestra aplicación de prueba:
En cuanto a los eventos disponibles, el más interesante vuelve a ser el lanzado al seleccionarse una celda determinada de la tabla: onItemClick. Este evento podemos capturarlo de la misma forma que hacíamos con los controles Spinner y ListView. Veamos un ejemplo de cómo hacerlo:
grdOpciones.setOnItemClickListener(
new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent,
android.view.View v, int position, long id) {
lblMensaje.setText("Opción seleccionada: "
+ parent.getItemAtPosition(position));
}
});
Todo lo comentado hasta el momento se refiere al uso básico del control GridView, pero por supuesto podríamos aplicar de forma practicamente directa todo lo comentado para las listas en los dos artículos anteriores, es decir, la personalización de las celdas para presentar datos complejos creando nuestro propio adaptador, y las distintas optimizaciones para mejorar el rendiemiento de la aplicación y el gasto de batería.
Puedes consultar y/o descargar el código completo de los ejemplos desarrollados en este artículo accediendo a la pagina del curso en GitHub.

21 comentarios
Este es el curso elemental más claro de todos los que he visto por internet sobre android. Gracios por el aporte
[…] Interfaz de usuario en Android: Controles de selección (IV) […]
Este curso es de lo mejor, que he encontrado en la red, practicamente me baso en esta pagina para hacer mis aplicativos en android.
Tengo una duda, puede ser un tanto simple, como pongo la letra mas pequeña en el gridview, no he podido
El mejor curso en español que he encontrado en la web.
Felicidades
hola gracias por tus aportes!
me gustaría saber si se puede dar scroll horizontal al gridview y si es posible te agradezco si puedes decirme como.
mil gracias!!
Es posible dimensionar cada una de las columnas? Necesito mostrar una estadística compuesta or Concepto, Unidades OK, Porcentaje OK, Unidades NoOK y Porcentaje NoOK en una misma row. Tendre unas 6 rows.
Gracias
Buenas!! Antes de nada felicitarte por el blog, de lo mejorcito que he visto por internet :)
Tengo una cuestión que no sé como meterle mano, a ver si me puedes ayudar, necesito hacer una lista de meses, donde cada mes tenga una lista de imágenes que puedan ser seleccionadas y guardadas, y necesito visualizarlo todo en pantalla, es decir, meses a la izquierda y hacia abajo y junto a cada mes en horizontal la lista de imágenes… Espero tu ayuda.
Gracias!!
Excelente curso, lo estoy siguiendo con mucho entusiasmo. Te comento: estoy haciendo los ejemplos por mi cuenta y comparando con los tuyos y todos me salen igual… hasta ahora. En este ejemplo de GridView, por alguna razón no me está capturando el evento onItemSelected, es decir, pulso el ítem y no hace nada. Salta siempre por onNothingSelected. No encuentro el error. Eso es lo que más me desconcierta. Baje tu código de ejemplo y tampoco funciona. Espero que se pueda encontrar una solución. Saludos, Adrián.-
Creo que el fallo es que el evento a llamar para seleccionar un item del grid debe ser : OnItemClickListener
quedaría de esta manera :
grdOpciones.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
lblMensaje.setText(«Seleccionado : «+datos[arg2]);
}
});
gracias fgm si tuve un problemilla al querer mostrar en mensaje la opcion seleccionada, si era ese evento!
Aproposito, aun no logro hacer funcionar mi array con el for que se creo, probe creando un array de string como lo hemos hecho siempre y me funciono, pero ahora con el for no se que sucede:
final String[] datos=new String[25];
for(int i=0; i<=25; i++){
datos[i-1]="Dato "+i;
}
a ya lo note, i comienza valiendo 1 que pena :)
Gracias fgm! Ya casi terminé este curso que me está sirviendo muchísimo y me había quedado esto en el tintero. Estos aportes de la comunidad hacen la diferencia en el aprendizaje. Saludos!
Hola a todos junto con saludarlos les escribo por la siguiente razón tengo un problema con un GridView.
resulta que yo lleno mi GridView desde una base de datos con x campos uno de esos campos es la fecha. por lo cual necesito que la celda donde la fecha sea igual a la actual se cambie de color. me explico si la fecha que salga en el GridView si es igual a la fecha actual la seleccione de otro color yo tengo el código para cambiar el color pero no e podido recorrer el GridView.
mi problema es recorrer el GridView y que cuando la celda se igual se cambie de color si alguien tiene el código para poder recorrer un GridView que me lo facilite
seria de mucha ayuda que es para mi proyecto de titulo de antemano muchas gracias
Hola!
Estoy aprendiendo Android con tu curso, estoy siguiendo los tutoriales y es lo mejor que he podido encontrar,
Mil gracias! :)
Para utilizar los eventos, yo lo realizado de la siguiente manera:
public class MainActivity extends Activity implements OnItemClickListener{
protected void onCreate(Bundle savedInstanceState) {
///Codigo
gwOpciones.setOnItemClickListener(this);
}
}
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
tvMensaje.setText(«Opción seleccionada: » + datos[arg2]);
}
Esta bien lo que realizo, o debo seguir tal como se explica en los tutoriales.
Un Saludo.
En primer lugar felicitarte por el curso, es muy bueno claro y conciso.
Quisiera rellenar un GridView con tres vectores v1[10],v2[10] y v3[10], ¿que planteamiento sería mejor?.
Y para actualiarlo cuando cambian los valores de los vectores.
Gracias.
Saludos.
Soy estudiante de programación y la verdad es que el curso es, con diferencia, lo mejor que he visto.
Si no lo haces ya, creo sinceramente que debería dedicarte a la docencia.
Felicidades por el gran curso que has hecho.
El curso esta deluxe, gracias!!!
Xo hexale un ojo a los links almfinal de los artículos ya q hay varios mal. Como este q su continuación es «tutoriales de java para programar en android» cuando debería ser controlesersonalizados i
Espero q re sirva y gracias de nuevo
[…] Controles de selección (IV): Tablas (GridView) [v3] [Actualizado] […]
hola muy interesante, estoy viendo que esto es del 2013 pero estoy buscando algo parecido, no eh podido encontrar algo ahora que me sirva, busco mostrar una serie de datos en forma de tabla. los cuales deben mostrarse al selecconar una elemento de una lista desplegable como de 40 opciones…. alguna idea??? para esto