[mensaje-curso]
La base de datos en tiempo real de Firebase (Firebase Realtime Database) es sin duda uno de los servicios más populares de la plataforma. Contar con la capacidad de almacenar datos «en la nube» es uno de los requerimientos de los que pocas aplicaciones actuales pueden escapar, y poder hacerlo sin necesidad de preocuparnos por toda la infraestructura de servidor necesaria es toda una ventaja.
Firebase nos proporciona un servicio de base de datos con la particularidad de ser en tiempo real. ¿Pero qué significa esto? La sincronización en tiempo real implica que cualquier cambio realizado en los datos por cualquier cliente (usuario, aplicación, dispositivo…) se sincronizarán automáticamente y de forma inmediata (siempre que la conexión lo permita) en el resto de clientes, sin necesidad de que éstos vuelvan a consultar los datos. ¿Y si se pierde temporalmente la conexión? No hay problema, Firebase también está preparado para permitir interactuar con la base de datos cuando el dispositivo no tiene conexión (siempre dentro de unos límites) mediante un sistema de cachés y colas de escritura locales. Cuando el dispositivo vuelve a tener conexión, los cambios locales serán sincronizados automáticamente con la base de datos y, si aplica, con el resto de clientes conectados a ella.
En Firebase, los datos estarán estructurados de forma similar a cómo se organiza la información en un fichero JSON, es decir, en forma de árbol donde cada nodo puede contener un valor o bien contener nodos hijo, que a su vez podrán contener valores o tener nuevos nodos hijo… (hasta un máximo de 32 niveles de anidación). Éste es un aspecto importante a tener en cuenta, Firebase no nos ofrece una base de datos SQL tradicional, con sus tablas y sus registros perfectamente estructurados, sino un modelo de datos jerarquizado, tipo JSON, al que podremos acceder de forma remota. Si acabas de llevarte una decepción, no temas, este modelo es más que suficiente para la mayoría de las aplicaciones. Te recomiendo que sigas adelante con el curso.
En los próximos artículos vamos a describir cómo preparar y configurar un proyecto Android para hacer uso de una base de datos de Firebase, cómo realizar las acciones más habituales desde nuestra aplicación, y cómo administrar algunos aspectos importantes de la base de datos. Empecemos.
Al igual que ocurría con muchos de los servicios de Google Play Services, antes de ponernos a trabajar con Firebase desde un proyecto de Android Studio tendremos dirigirnos a la consola de desarrolladores, en esta ocasión la Consola de Firebase, para crear y configurar el nuevo proyecto y asociar a él nuestra aplicación.
Si es la primera vez que accedemos a la consola de Firebase, nos aparecerá un mensaje de bienvenida que directamente nos invita a empezar a crear un nuevo proyecto.
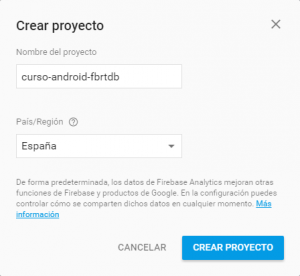
Si pulsamos la opción de “CREAR NUEVO PROYECTO” el sistema nos solicitará un nombre identificativo y la región a la que perteneces.
Con estos simples datos quedaría creado el nuevo proyecto de Firebase. El siguiente paso será asociar una aplicación a dicho proyecto, en nuestro caso una aplicación Android, para lo que pulsaremos en la opción correspondiente a dicho sistema.
Esto iniciará un pequeño asistente donde se nos solicitarán algunos datos que ya deberían sonarnos de artículos anteriores. Tendremos que indicar el paquete java principal de nuestra aplicación Android, yo usaré net.sgoliver.android.fcm, y la huella digital SHA-1 del certificado con el que se firmará la aplicación, en principio usaremos como siempre la correspondiente al certificado de pruebas (tienes más información sobre cómo obtener este dato por ejemplo en el primer artículo sobre mapas), pero recuerda cambiarlo por el certificado de producción si subes tu aplicación a Google Play.
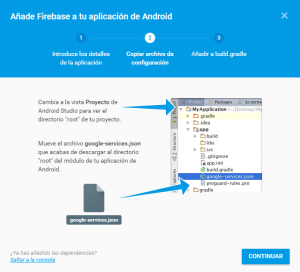
En el segundo paso podrás descargar un fichero de configuración, en formato JSON, que tendremos que añadir a la aplicación Android una vez creemos el proyecto en Android Studio. Al pulsar el botón CONTINUAR se descargará el fichero, más adelante veremos qué hacer con él (aunque ya hicimos algo muy similar cuando tratamos el tema de autenticación mediante Google Sign-In).
En el tercer y último paso se ofrecen una serie de indicaciones sobre cómo configurar todas las dependencias necesarias en el proyecto de Android Studio. Esto lo veremos más adelante con más detalle, por lo que ya podemos FINALIZAR el asistente.
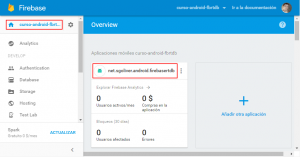
Con esto ya tendríamos configurado todo lo necesario en la consola de Firebase. En este momento deberíamos estar viendo tanto nuestro proyecto (en la parte superior izquierda) como nuestra aplicación Android asociada (en la parte central). No debemos confundir una entidad con otra. Un mismo proyecto de Firebase puede tener asociadas varias aplicaciones, que además pueden ser de Sistemas distintos (Android, IOS o Web).
Finalizados todos los preparativos en la consola de Firebase, podemos disponernos ya a crear nuestro proyecto en Android Studio. Crearemos un proyecto estándar, con API mínima 15 y utilizando la plantilla Empty Activity.
Creado el proyecto lo primero que vamos a hacer es colocar el fichero de configuración “google-services.json” que hemos descargado antes en su ubicación correcta. Debemos copiarlo a la carpeta “/app” situada dentro de la carpeta de nuestro proyecto. En mi caso particular he llamado al proyecto “android-firebase-rtdb-1”, por lo que el fichero de configuración debe ir colocado en la carpeta “\android-firebase-rtdb-1\app”.
El siguiente paso será añadir todas las dependencias necesarias a nuestros ficheros build.gradle. Tendremos que modificar tanto el fichero build.gradle situado a nivel de proyecto, como el de nuestro módulo principal (¿no sabes cuáles son estos ficheros? Consúltalo aquí).
Empezaremos por el build.gradle de proyecto. Aquí tendremos que añadir a la sección de dependencias la referencia al plugin de Google Play Services para Gradle.
buildscript {
repositories {
jcenter()
}
dependencies {
//...
classpath 'com.google.gms:google-services:3.0.0'
}
}
Por su parte, en el build.gradle del módulo principal, tendremos por un lado que aplicar dicho plugin al final del fichero, y por otro añadir la referencia a los servicios de Firebase que vayamos a utilizar. En nuestro caso utilizaremos la funcionalidad de base de datos en tiempo real, por lo que añadiremos tan solo su librería correspondiente (puedes consultar el listado completo de librerías disponibles en la documentación oficial).
//...
dependencies {
//...
compile 'com.google.firebase:firebase-messaging:9.6.1'
}
apply plugin: 'com.google.gms.google-services'
Después de modificar cada fichero de Gradle recordad que es necesario sincronizar los cambios con el proyecto. Para ello, podemos utilizar la opción “Sync Now” que aparece en la zona superior derecha del editor cuando modificamos cualquier fichero de configuración de Gradle.
En alguna ocasión me he encontrado con la sorpresa de recibir errores tras finalizar la configuración del proyecto de Android Studio tal como lo hemos hecho hasta ahora. El motivo era que el fichero «google-services.json» descargado desde la consola de Firebase durante el asistente de configuración no era correcto o estaba incompleto. Si sospechas que algún error mostrado por Android Studio en este momento podría ser debido a este motivo, siempre puedes volver a descargar el fichero de configuración desde la consola de Firebase, accediendo a la configuración del proyecto.
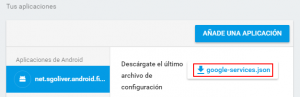
Seleccionando la aplicación Android asociada al proyecto dentro del apartado «Tus aplicaciones» tendremos la posibilidad de descargar de nuevo su fichero de configuración, lo que suele solucionar el problema mencionado:
Con esto ya tendríamos finalizada la configuración básica de nuestro proyecto en la consola de Firebase y en Android Studio, por lo que podríamos empezar a hacer uso de la base de datos.
En este primer artículo veremos las opciones que nos proporciona la propia consola de Firebase para interactuar directamente con la base de datos y en los próximos artículos nos centraremos en cómo consultar y manipular los datos desde la aplicación Android.
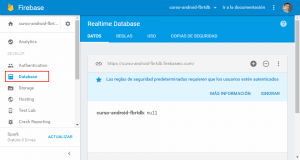
Si nos dirigimos a la consola y pulsamos sobre la opción Database del menú lateral izquierdo accederemos al «panel de administración» de nuestra base de datos. A la derecha veremos la información distribuida en 4 pestañas: Datos, Reglas, Uso y Copias de Seguridad. Por el momento tan sólo nos preocuparemos de los dos primeros.
La primera pestaña nos da acceso a la base de datos como tal, donde podremos añadir, modificar, y eliminar datos, editando directamente el contenido desde la consola.
Por defecto, nuestra base de datos contendrá tan sólo un nodo vacío con el nombre de nuestro proyecto de Firebase. Si colocamos el ratón sobre él tendremos la posibilidad de añadir un nuevo nodo hijo pulsando sobre el símbolo «+«.
Cada nodo de la base de datos tendrá un nombre (o clave) y un valor, o bien solo el nombre en caso de que vaya a servir como nodo padre a otros elementos.
El valor de un nodo puede ser de alguno de los siguientes tipos:
- Numérico. Ejemplos: 1 (entero), 3.14 (real)
- Alfanumérico, entre comillas dobles. Ejemplo: «abc».
- Booleano. Valores posibles: true y false.
- Objeto, entre llaves. Es una secuencia de pares clave-valor. Ejemplo: {«nombre»:»pepe», «edad»:25}. En la práctica esto sería equivalente a añadir al nodo dos nodos hijo con los nombres y valores indicados en el objeto.
- Array, entre corchetes. Ejemplo: [«a», «b», «c»]. Realmente Firebase no soporta de forma nativa los arrays, pero si los utilizamos en el campo valor de un nodo los convertirá automáticamente a un objeto, cuyas claves serán los índices del array, y como valores los indicados entre los corchetes.
Como primer ejemplo vamos a crear un nodo con clave «prueba» y valor numérico «1»:
Pulsando el botón «Añadir» se aplicará el cambio de forma definitiva, añadiéndose el nuevo nodo a la base de datos.
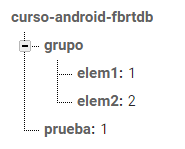
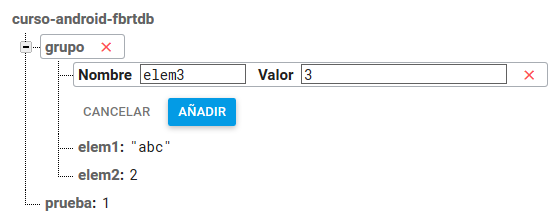
Añadamos ahora un nuevo nodo que tendrá varios elementos hijo. Para ello volvemos a colocarnos encima del nodo raíz y pulsamos el símbolo «+» para añadir un nuevo elemento hijo. Le ponemos un nombre, por ejemplo «grupo», y sin indicar ningún valor pulsamos sobre su botón «+» para añadir sus elementos hijos, a los que en mi caso de ejemplo llamaré «elem1» y «elem2» y les asignaré valores arbitrarios «1» y «2».
Pulsando nuevamente el botón «Añadir» quedarían aplicados los cambios realizados:
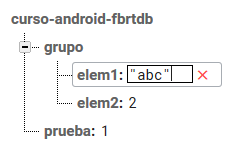
Para editar cualquier nodo no tenemos más que colocarnos sobre él, editar su valor (en caso de ser un nodo con valor asignado), y pulsar la tecla Intro en nuestro teclado.
Si no es un nodo final, es decir, si contiene subnodos, también podemos añadirle nuevos nodos hijo colocándonos sobre él y pulsando de nuevo el botón «+«.
Por último, para eliminar cualquier nodo tan sólo tendremos que pulsar el botón «x» que aparece a la derecha al colocarnos sobre él. Debemos tener en cuenta que al eliminar un nodo también se eliminarán todos los elementos que cuelguen de él. De cualquier forma, recibiremos una advertencia para recordárnoslo cada vez que eliminemos un nodo.
Y no hay más, así de sencillo sería manipular la estructura y los datos de nuestra base de datos Firebase.
¿Pero habéis notado el mensaje de advertencia mostrado sobre el editor de datos? Nos indica: ««. ¿Qué significa esto?
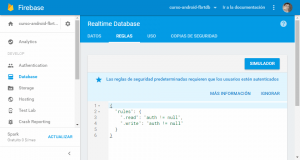
Firebase permite definir una serie de reglas de seguridad para determinar quiénes y de qué forma podrán acceder a los datos de nuestra base de datos. Aquí es donde entra en juego la segunda pestaña («Reglas») de la sección de base de datos de nuestro proyecto. Si accedemos a ella podremos ver qué reglas están definidas actualmente.
Por defecto, Firebase establece como regla de seguridad que tan sólo aquellos usuarios que estén autenticados en la aplicación podrán leer y escribir en nuestra base de datos.
{
"rules": {
".read": "auth != null",
".write": "auth != null"
}
}
No es necesario que entendamos por ahora la forma de definir estas reglas, ya volveremos a este tema más adelante, tan solo pretendía que conociérais la existencia de las mismas y por qué vamos a cambiarlas de forma temporal.
De cara a no complicar en exceso estos artículos iniciales sobre la base de datos de Firebase entrando en temas de autenticación, vamos a modificar temporalmente las reglas de acceso para permitir la lectura y escritura de datos a cualquier usuario. Para ello editaremos el apartado de reglas para que quede de la siguiente forma:
{
"rules": {
".read": true,
".write": true
}
}
Tras editar las reglas tendremos que aplicar los cambios pulsando sobre el botón «PUBLICAR».
A partir de ahora nos aparecerá una nueva advertencia indicando que las reglas establecidas permiten el acceso a los datos a cualquier usuario.
Supongo que por el momento no vais a guardar secretos de estado en la base de datos, por lo que entiendo que éste es un riesgo asumible, y además nos facilitará un poco las cosas mientras damos nuestros primeros pasos con Firebase. Más adelante veremos como restringir el acceso a los datos de forma más adecuada.
Y por ahora vamos a dejarlo aquí. Hoy hemos descrito los preparativos necesarios para crear un proyecto Android con Firebase y hemos repasado las opciones básicas que nos proporciona la propia consola de Firebase en lo que al servicio de base de datos se refiere. En el siguiente artículo empezaremos ya a ver en detalle la forma de interacturar con la base de datos desde nuestro proyecto Android.
Guardad el proyecto de Android Studio que hemos creado porque lo utilizaremos de base para los próximos artículos.
[mensaje-curso]























13 comentarios
[…] Base de datos Firebase en Android (1) [Noviembre 2016] […]
Enhorabuena por todos los nuevos tutoriales que estas haciendo, recientemente comencé con Firebase y la verdad es que es muy potente y cómodo sin necesidad de adquirir un servidor y tocar sockets por ejemplo. Muchas gracias por todo, te llevo siguiendo desde que empecé a estudiar Android hará ya 2 años.
Un saludo!
Excelente Articulo , quedo en espera del proximo capitulo
Genial, que ganas tenia de que empezaras con Firebase. Esperando el siguiente post con ganas :)
[…] el artículo anterior del curso repasamos todos los preparativos necesarios para empezar a trabajar en un proyecto […]
Gran articulo. Gracias y vamos a por los siguientes.
tubo que ser : compile ‘com.google.firebase:firebase-database:9.6.1’
muy buen post. Gracias
Buenas tardes, muy buena aporte me gustaria saber si puedes compartirme el archivo «google-services.json» de tu base de datos para probar el codigo, es que al descargarlo y descomprimirlo no aparece el archivo y me arroja error.
Gracias
muy bueno tu curso, lo vengo siguiendo desde hace mucho tiempo. Quisiera saber si yo puedo crear mi propio servidor Firebase. para ofrecer servicios offline a dispositivos que no puedan estar conectados a internet. mis saludos
En firebase se puede meter texto, imágenes.. en plan para crear un blog para android?
Excelente blog mi estimado y muy buen aporte
Muy bueno,gracias por compartir.