En el artículo anterior ya comenzamos a hablar de los controles de selección en Android, empezando por explicar el concepto de adaptador y describiendo el control Spinner. En este nuevo artículo nos vamos a centrar en el control de selección más utilizado de todos, el ListView.
Un control ListView muestra al usuario una lista de opciones seleccionables directamente sobre el propio control, sin listas emergentes como en el caso del control Spinner. En caso de existir más opciones de las que se pueden mostrar sobre el control se podrá por supuesto hacer scroll sobre la lista para acceder al resto de elementos.
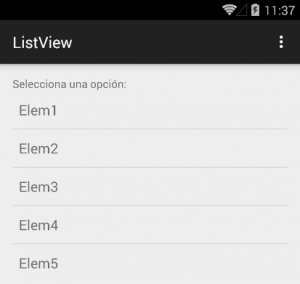
Para empezar, veamos como podemos añadir un control ListView a nuestra interfaz de usuario:
<ListView android:id="@+id/LstOpciones"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Una vez más, podremos modificar el aspecto del control utilizando las propiedades de fuente y color ya comentadas en artículos anteriores. Por su parte, para enlazar los datos con el control podemos utlizar por ejemplo el mismo código que ya vimos para el control Spinner. Definiremos primero un array con nuestros datos de prueba, crearemos posteriormente el adaptador de tipo ArrayAdapter y lo asignaremos finalmente al control mediante el método setAdapter():
final String[] datos =
new String[]{"Elem1","Elem2","Elem3","Elem4","Elem5"};
ArrayAdapter<String> adaptador =
new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, datos);
lstOpciones = (ListView)findViewById(R.id.LstOpciones);
lstOpciones.setAdapter(adaptador);
NOTA: En caso de necesitar mostrar en la lista datos procedentes de una base de datos la mejor práctica es utilizar un Loader (concretamente un CursorLoader), que cargará los datos de forma asíncrona de forma que la aplicación no se bloquee durante la carga. Esto lo veremos más adelante en el curso, ahora nos conformaremos con cargar datos estáticos procedentes de un array.
En el código anterior, para mostrar los datos de cada elemento hemos utilizado otro layout genérico de Android para los controles de tipo ListView (android.R.layout.simple_list_item_1), formado únicamente por un TextView con unas dimensiones determinadas.
Como podéis comprobar el uso básico del control ListView es completamente análogo al ya comentado para el control Spinner.
Hasta aquí todo sencillo. Pero, ¿y si necesitamos mostrar datos más complejos en la lista? ¿qué ocurre si necesitamos que cada elemento de la lista esté formado a su vez por varios elementos? Pues vamos a provechar este artículo dedicado a los ListView para ver cómo podríamos conseguirlo, aunque todo lo que comentaré es extensible a otros controles de selección.
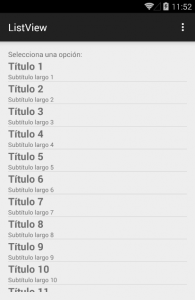
Para no complicar mucho el tema vamos a hacer que cada elemento de la lista muestre por ejemplo dos líneas de texto a modo de título y subtítulo con formatos diferentes (por supuesto se podrían añadir muchos más elementos, por ejemplo imágenes, checkboxes, etc).
En primer lugar vamos a crear una nueva clase java para contener nuestros datos de prueba. Vamos a llamarla Titular y tan sólo va a contener dos atributos, título y subtítulo.
public class Titular
{
private String titulo;
private String subtitulo;
public Titular(String tit, String sub){
titulo = tit;
subtitulo = sub;
}
public String getTitulo(){
return titulo;
}
public String getSubtitulo(){
return subtitulo;
}
}
En cada elemento de la lista queremos mostrar ambos datos, por lo que el siguiente paso será crear un layout XML con la estructura que deseemos. En mi caso voy a mostrarlos en dos etiquetas de texto (TextView), la primera de ellas en negrita y con un tamaño de letra un poco mayor. Llamaremos a este layout «listitem_titular.xml«:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/LblTitulo" android:layout_width="match_parent" android:layout_height="wrap_content" android:textStyle="bold" android:textSize="20sp" /> <TextView android:id="@+id/LblSubTitulo" android:layout_width="match_parent" android:layout_height="wrap_content" android:textStyle="normal" android:textSize="12sp" /> </LinearLayout>
Ahora que ya tenemos creados tanto el soporte para nuestros datos como el layout que necesitamos para visualizarlos, lo siguiente que debemos hacer será indicarle al adaptador cómo debe utilizar ambas cosas para generar nuestra interfaz de usuario final. Para ello vamos a crear nuestro propio adaptador extendiendo de la clase ArrayAdapter.
class AdaptadorTitulares extends ArrayAdapter<Titular> {
public AdaptadorTitulares(Context context, Titular[] datos) {
super(context, R.layout.listitem_titular, datos);
}
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(getContext());
View item = inflater.inflate(R.layout.listitem_titular, null);
TextView lblTitulo = (TextView)item.findViewById(R.id.LblTitulo);
lblTitulo.setText(datos[position].getTitulo());
TextView lblSubtitulo = (TextView)item.findViewById(R.id.LblSubTitulo);
lblSubtitulo.setText(datos[position].getSubtitulo());
return(item);
}
}
Analicemos el código anterior. Lo primero que encontramos es el constructor para nuestro adaptador, al que sólo pasaremos el contexto (que normalmente será la actividad desde la que se crea el adaptador) y el array de datos a mostrar, que en nuestro caso es un array de objetos de tipo Titular. En este constructor tan sólo llamaremos al constructor padre tal como ya vimos al principio de este artículo, pasándole nuestros dos parámetros (contexto y datos) y el ID del layout que queremos utilizar (en nuestro caso el nuevo que hemos creado, listitem_titular).
Posteriormente, redefinimos el método encargado de generar y rellenar con nuestros datos todos los controles necesarios de la interfaz gráfica de cada elemento de la lista. Este método es getView().
El método getView() se llamará cada vez que haya que mostrar un elemento de la lista. Lo primero que debe hacer es «inflar» el layout XML que hemos creado. Esto consiste en consultar el XML de nuestro layout y crear e inicializar la estructura de objetos java equivalente. Para ello, crearemos un nuevo objeto LayoutInflater y generaremos la estructura de objetos mediante su método inflate(id_layout).
Tras esto, tan sólo tendremos que obtener la referencia a cada una de nuestras etiquetas como siempre lo hemos hecho y asignar su texto correspondiente según los datos de nuestro array y la posición del elemento actual (parámetro position del método getView()).
Una vez tenemos definido el comportamiento de nuestro adaptador la forma de proceder en la actividad principal será análoga a lo ya comentado, definiremos el array de datos de prueba, crearemos el adaptador y lo asignaremos al control mediante setAdapter():
private Titular[] datos =
new Titular[]{
new Titular("Título 1", "Subtítulo largo 1"),
new Titular("Título 2", "Subtítulo largo 2"),
new Titular("Título 3", "Subtítulo largo 3"),
new Titular("Título 4", "Subtítulo largo 4"),
//...
new Titular("Título 15", "Subtítulo largo 15")};
//...
AdaptadorTitulares adaptador =
new AdaptadorTitulares(this, datos);
lstOpciones = (ListView)findViewById(R.id.LstOpciones);
lstOpciones.setAdapter(adaptador);
Hecho esto, y si todo ha ido bien, nuestra nueva lista debería quedar como vemos en la imagen siguiente:
Otra posible personalización de nuestra lista podría ser añadirle una cabecera o un pie. Para esto, definiremos un nuevo layout XML para la cabecera/pie y lo añadiremos a la lista antes de asignar el adaptador.
Así por ejemplo, podríamos crear la siguiente cabecera compuesta por una etiqueta de texto centrada y en negrita sobre fondo azul, en un fichero XML situado en layout/list_header.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="CABECERA"
android:textStyle="bold"
android:background="#ff0093ff"
android:gravity="center" />
</LinearLayout>
Y una vez creada la añadiríamos a nuestra lista inflando su layout y llamando al método addHeaderView() con la vista resultante:
lstOpciones = (ListView)findViewById(R.id.LstOpciones); //... View header = getLayoutInflater().inflate(R.layout.list_header, null); lstOpciones.addHeaderView(header);
Éste sería un ejemplo sencillo, pero tanto las cabeceras como los pie de lista pueden contener por supuesto otros elementos como imágenes o botones. Veamos cómo quedaría:
Por último comentemos un poco los eventos de este tipo de controles. Si quisiéramos realizar cualquier acción al pulsarse sobre un elemento de la lista creada tendremos que implementar el evento onItemClick. Veamos cómo con un ejemplo:
lstOpciones.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> a, View v, int position, long id) {
//Alternativa 1:
String opcionSeleccionada =
((Titular)a.getItemAtPosition(position)).getTitulo();
//Alternativa 2:
//String opcionSeleccionada =
// ((TextView)v.findViewById(R.id.LblTitulo))
// .getText().toString();
lblEtiqueta.setText("Opción seleccionada: " + opcionSeleccionada);
}
});
Este evento recibe 4 parámetros:
- Referencia al control lista que ha recibido el click (AdapterView a).
- Referencia al objeto View correspondiente al ítem pulsado de la lista (View v).
- Posición del elemento pulsado dentro del adaptador de la lista (int position).
- Id del elemento pulsado (long id).
Con todos estos datos, si quisiéramos por ejemplo mostrar el título de la opción pulsada en la etiqueta de texto superior (lblEtiqueta) tendríamos dos posibilidades:
- Acceder a la vista asociada al adaptador y a partir de ésta obtener mediante getItemAtPosition() el elemento cuya posición sea position. Esto nos devolvería un objeto de tipo Titular, por lo que obtendríamos el título llamando a su método getTitulo().
- Acceder directamente a la vista que se ha pulsado, que tendría la estructura definida en nuestro layout personalizado listitem_titular.xml, y obtener mediante findViewById() y getText() el texto del control que alberga el campo título.
Y esto sería todo por ahora. Aunque ya sabemos utilizar y personalizar las listas en Android, en el próximo apartado daremos algunas indicaciones para utilizar de una forma mucho más eficiente los controles de este tipo, algo que los usuarios de nuestra aplicación agradecerán enormemente al mejorarse la respuesta de la aplicación y reducirse el consumo de batería.
Puedes consultar y/o descargar el código completo de los ejemplos desarrollados en este artículo accediendo a la pagina del curso en GitHub.



64 comentarios
Muy buen aporte, estoy siguiendo todos tus aportes y sinceramente no tienen despedicio.
Muy claro y conciso.
[…] el artículo anterior ya vimos cómo utilizar los controles de tipo ListView en Android. Sin embargo, acabamos comentando […]
Muy buen artículo. He estado buscando diferentes maneras para poder crear mas de un control dentro de un LinearLayout y me acabas de dar la solución. Serà cosa de ir siguiendo los siguientes artículos del curso!
[…] Interfaz de usuario en Android: Controles de selección (II) […]
Muchas gracias por toda la informacion, me ha servido muchisimo. El mejor Blog
Muchas gracias por la información :D
Buen turorial, pero me surge un problema.
He usado la primera parte del tutorial, la de la lista simple, para así poder llamar a los diferentes Layouts que tiene mi proyecto, la cosa es que estoy trabajando con el blanco de fondo y no hay manera de cambiar el color de la letra, sale blanco y claro, blanco sobre blanco no se ve…
Para cambiar el fondo uso estos comandos:
android:background=»#FFFFFF»
android:cacheColorHint=»#FFFFFF»
Podrías hecharme una mano a ver si hay alguna manera de cambiar el color del texto?
Gracias!
Igual ya es un poco tarde pero la solución para cambiar el color de texto es la siguiente:
android:textColor=»@android:color/black»
Un saludo!
Hola, no me queda claro una cosa.
En la clase Adaptador titulares, en el constructor, cuando llamas al super.
Le estas pasando 3, el context, el layout que quieres, y los datos. No entiendo de donde sacas los datos ahi. En el ejemplo, el array de datos lo estas declarando en el Activity principal. ¿No se deberia de crear el constructor del Adaptadortitulares con 2 parametros, el context y los datos?
Al igual que cuando creas el arrayAdapter, que le pasas 3 parametros(context, layout, datos).
Un saludo.
Si descargas el código fuente del artículo verás que la clase AdaptadorTitular está creada como clase interna de la actividad principal, por lo que tiene accesible el array de datos sin tener que pasarlo como parámetro al constructor. De cualquier forma, no hay ningún problema con pasar un parámetro más al constructor si así lo prefieres.
Hola, estoy siguiendo tus tutoriales y la verdad es que me están sirviendo de mucho, enhorabuena.
Escribo el comentario para ver si alguien puede ayudarme con los problemillas que me he encontrado. Tanto en la segunda parte de este tutorial como en el de controles personalizados (login y pass), me pasa que tengo el código escrito y al simular en la virtual device no me lo simula, dándome el mensaje de «forzar cierre». Lo curioso es que al simular el código de sgoliver sí lo simula.
Alguien sabe que puedo estar haciendo mal? puede ser un problema de configuración? Un saludo!
Hola, muchas gracias por el articulo, esta bueno y se entiende muy bien, ya lo implemente, pero mi duda es como se haría para eliminar un item seleccionado.
Un Saludo
Yo estoy teniendo el mismo problema que sRedp. Al agregar el codigo me obliga a forzar cierre, siendo el mismo codigo que sí me anda cuando lo corro desde el proyecto descargado
Hola, buen tutorial.
pero tengo una pequeña duda, no se si esta dentro de los fuentes, pero como seria para ponerle el escuchador de eventos (onclikListener) a la lista que pintas con el adaptar.
Muchas gracias por la ayuda.
Hola excelente tutorial
en el ejemplo cuando crear la variable (private Titular[] datos) de la clase que creas, les pasas todos los elementos(5 en total).
si quisiera llenarlo pero con un ciclo ya fuera un for o un do while como lo haria, tal vez sea algo sencillo pero no le enconte manera. de ante mano te agradezco la ayuda
[…] más comunes en cualquier interfaz gráfica, como son las listas desplegables (Spinner) y las listas “fijas” (ListView), tanto en su versión básica como optimizada, en este nuevo artículo vamos a terminar de comentar […]
Estos manuales estan bastante bien, claros, con buenos ejemplos… La verdad que me están siendo de mucha utilidad, pero quiero hacer algo un poco mas complejo.
Basicamente es una lista como la que se muestra en el segundo ejemplo, con titulo y subtitulo, pero que sea desplegable, para que al pulsar en el item muestre el resto de la información…
Espero que me podais ayudar
y de que forma optengo la informacion del item seleccionado del listview??
Hola, Salvador, muy buenos tutoriales, me están sirviendo de gran ayuda.
¿Como se puede llenar el array «datos» del tipo titular[] con un for a partir de otro array? no veo la manera.
un saludo
Hola, ante todo darte mis felicitaciones por este fantástico tutorial. Aunque veo que los últimos comentarios son de hace un tiempo, plantearé mi (seguramente básica) duda.
Estoy haciendo un ejercicio muy simple: hacer una lista de un par de opciones solo y quiero que cuando pulse sobre una de esas opciones me salte a una segunda pantalla. donde haré otras cosas. Mi duda reside en saber en cómo indicarle al método OnItemClick la opción que he pulsado. Adjunto el código para que se entienda un poco mejor.
public class EjercicioControlesSeleccionActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
String[] data = new String[]{«Ejemplo 1″,»Ejemplo 2»};
ArrayAdapter adapter =
new ArrayAdapter(this, android.R.layout.simple_list_item_1, data);
ListView lista = (ListView)findViewById(R.id.listView);
lista.setAdapter(adapter);
lista.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView a, View v, int position, long id) {
//Acciones necesarias al hacer click
}
});
}
}
Para ello, había pensado en meter dentro las siguientes líneas de código:
Intent intent = new Intent (EjercicioControlesSeleccionActivity. this,EjercicioControlesSeleccionEjemplo1.class );
startActivity(intent);
Un saludo y muchas gracias de antemano.
He intentado hacer un onclick en cada elemento de la lista, pero no me resulta, podrian darme una mano?, he seguido esta guia
Saludos
Me da error en la variable datos en la clase adaptadorTitulares como podría solucionar eso…??? saludos y gracias!!
en acciones necesarias al hacer click, se pone:
switch (position){
case 0: Toast.makeText(getApplicationContext(), «gato», Toast.LENGTH_SHORT).show();
break;
case 1: Toast.makeText(getApplicationContext(), «perro», Toast.LENGTH_SHORT).show();
break;
}
de esta forma, el 0 corresponde al primer elemento de la lista. el 1 al segundo y asi sucesivamente….
por ejemplo, en mi lista al hacer click en el primer elemento de la lista, aparece un toast diciendo gato.
y si se hacer click en el segundo elemento de la lista, aparece el toast diciendo perro
Es posible poner varios ListView separados por TextView?
muchas gracias
Hola amigo, agradesco tu tutorial, esta super bien explicado, pero tengo una duda, como lleno el array Titular[] de otra manera, es decir con un for desde otro array o por ejemplo desde base de datos, no he podido solucionar ese problema, agradesco tu ayuda o la de otro usuario que lea esto y sepa la respuesta.
Hola, te hago una pregunta. Cómo podría llenar la variable private Titular[] datos =
new Titular[]{
new Titular(«Título 1», «Subtítulo largo 1»),
new Titular(«Título 2», «Subtítulo largo 2»),
new Titular(«Título 3», «Subtítulo largo 3»),
new Titular(«Título 4», «Subtítulo largo 4»),
new Titular(«Título 5», «Subtítulo largo 5»)};
dinámicamente en un while, he probado de todo pero no he podido he intentado con:
private Titular[] datos = new Titular[]{};
int x = 0;
while ((len = inputStream.read(bytes))>0){
datos[x] = new Titular(«Titulo», «Subtitulo»);
x++;
}
Pero siempre me da un error, cómo podría llenar ese listview de forma dinámica.
Gracias.
Una duda….
De la clase AdaptadorTitulares, cuando es utilizado el método getView? se supone que es el encargado de inflar la estructura de los componentes del listado de datos, pero no veo en que momento se llama este método para que realice esta acción. Gracias
Gracias por estupendo tutorial. Realmente un lenguaje sencillo y muy práctico. Gracias.
[…] campos por fila (“De” y “Asunto”). Ya describimos cómo hacer esto en el artículo dedicado al control ListView. El layout XML (lo llamaremos fragment_listado.xml) quedaría por tanto de la siguiente […]
Yo me encuentro como Oscar.
He creado el evento pero no me responde.
Lo he copiado del tutorial.
Hola, antes que nada agradezco el contenido de este y los demás tutoriales. Espero puedas responder a mi duda.
Implementé la segunda parte del tutorial con buenos resultados, pero busco rescatar y almacenar el título del item pulsado por medio del método «onContextItemSelected». Adjunto mi código para aclarar la idea.
// Creación del menú contextual
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
super.onCreateContextMenu(menu, v, menuInfo);
menu.add(0, DELETE_ID, 0, R.string.lista_elimina);
}
// Opciones del menú contextal
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch(item.getItemId()) {
case DELETE_ID:
// Aquí busco rescatar el titulo del item pulsado de la lista
String opcionSeleccionada = ((TextView)findViewById(R.id.LblNombre)).getText().toString();
showMsg(opcionSeleccionada);
return true;
}
return super.onContextItemSelected(item);
}
Ojalá puedas brindarme tu ayuda y de igual forma agradecería la ayuda de otros usuarios.
Hola, primero que nada quiero felicitarles, este es un muy buen aporte.!!!
la pregunta es. Si yo quisiera cargar un listview que por ejemplo en html sería:
-Seleccione-
-Option 1-
-Option 2-
-Option 3-
en donde cada opcion contiene un «value» (por ejemplo cuando cargamos catalogos) y queremos saber que «ID» tiene la opcion seleccionada.
Como tendria que cargar esto? que tipo de array?
Hola y gracias por tu curso.
Quería comentar que el onItemClick() no funciona; he buscado en StackOverflow y parece ser que es un problema que algunos resuleven haciendo «no-focusable» a los elementos internos a cada item del ListView. He probado, pero ni aún así…
¿Alguien sabe cómo se podría definir la lista de títulos/subtítulos recogida en la variable ‘datos’ a partir de un recurso en XML?
private Titular[] datos =
new Titular[]{
new Titular(«Título 1», «Subtítulo largo 1»),
new Titular(«Título 2», «Subtítulo largo 2»),
new Titular(«Título 3», «Subtítulo largo 3»),
new Titular(«Título 4», «Subtítulo largo 4»),
new Titular(«Título 5», «Subtítulo largo 5»)};
[…] gracias a los artículos de Android Developers, Proyectosimio y de SGOliver que me han servido de inestimable […]
Buscando un poco he encontrado cómo meter los titulos y subtitulos dentro de un array, en realidad 2 array…
http://developer.android.com/guide/topics/resources/more-resources.html#IntegerArray
mirad el ejemplo:
EXAMPLE:
XML file saved at res/values/arrays.xml:
@drawable/home
@drawable/settings
@drawable/logout
#FFFF0000
#FF00FF00
#FF0000FF
This application code retrieves each array and then obtains the first entry in each array:
Resources res = getResources();
TypedArray icons = res.obtainTypedArray(R.array.icons);
Drawable drawable = icons.getDrawable(0);
TypedArray colors = res.obtainTypedArray(R.array.colors);
int color = colors.getColor(0,0);
Estimado como le hago para colocarle un scroll a la lista
Saludos!!!! como puedo hacerle en caso de que quiera modificar algun valor de la lisView?, en el evento lstOpciones.setOnItemClickListener(new OnItemClickListener() { ….
GRACIAS
Todo bien hasta que llego a donde dice: ¿y si necesitamos mostrar datos más complejos en la lista?
De ahí en adelante no logro que me funcione. No se donde ubicar la clase AdaptadorTitulares. Si creo una nueva clase en el mismo package luego no reconoce datos.
La parte de: private Titular[] datos = new Titular[]{
new Titular(«Título 1», «Subtítulo largo 1»),
new Titular(«Título 2», «Subtítulo largo 2»),
new Titular(«Título 3», «Subtítulo largo 3»),
new Titular(«Título 4», «Subtítulo largo 4»),
new Titular(«Título 5», «Subtítulo largo 5»)};
donde va esa parte?
Agradeceré mucho cualquier ayuda.
Saludos Cordiales, estoy empezando a incursionar en el apasionante mundo de android y tengo la siguiente consulta referente a ListView:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Uses a layout with a ListView (id: «listview»), which uses our Adapter.
setContentView(R.layout.main);
ParseQueryAdapter adapter = new ParseQueryAdapter(this, «sorteos»);
adapter.setTextKey(«fechaSorteos»);
ListView listView = (ListView) findViewById(R.id.listview);
listView.setAdapter(adapter);
}
con este código cargo mi ListView; con el formato por defecto se muestra de la siguiente forma:
Fri Mar 07 19:52:00 CST 2014
Tue Mar 04 22:38:00 CST 2014
Fri Feb 28 22:36:00 CST 2014
…..
omito el resto pero continua con el mismo formato; lo que quiero es que específicamente en este ListView se muestre la fecha con este formato «dd/mm/yy», si tener que cambiar el formato en la Base de Datos el cual es de tipo «Date»
Excelente curso de Android, lo que sí en este artículo en particular no lo pude seguir al pie de la letra (sin descargar los fuentes) ya que no se bien en qué parte crear las clases entre otras cosas. Aparte de eso he ido entendiendo muchísimo y le he ido agarrando el gusto a desarrollar en android
Se agradecería un montón que distinguieras de alguna forma y en cada momento lo que se public en el XML, en el Java, y qué cosas en XML nuevos…
Como hago para tomar texto de un array creado en el archivo string.xml. Esta comentado el codigo Gracias Muy bueno el blog
public class ActividadPrincipal extends Activity {
AdaptadorLista adaptadorLista;
«Así funciona pero quiero tomar los datos del string.xml (Recurso)»
String [] titulos = new String[]{«Titulo»,»Titulo 2″,»Titulo 3″,»Titulo 4″};
«Si trato de esta manera no funciona»
//getResources().getStringArray(R.array.listaxml) ;
int[] foto = {
R.drawable.r19,
R.drawable.f147,
R.drawable.cabra,
R.drawable.hugaldre};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actividad_principal);
final ListView listaPortada = (ListView) findViewById(R.id.lvwportada);
adaptadorLista = new AdaptadorLista(this,titulos,foto);
listaPortada.setAdapter(adaptadorLista);
}
}
[…] el artículo anterior ya vimos cómo utilizar los controles de tipo ListView en Android. Sin embargo, acabamos comentando […]
[…] Google ha incorporado al SDK de Android un nuevo componente que viene a mejorar a los clásicos ListView y GridView existentes desde hace tiempo. Probablemente no sólo venga a mejorarlos sino también a […]
Te felicito por el blog lo primero. Para los que empezamos es de mucha ayuda. Aquí va mi duda: estoy intentando implementar un listview personalizado con un textview y un checkbox. Mi problema es que no soy capaz de poblar el listview con un array definido en el fichero Strings.xml . El adapter que tengo ahora mismo es este:
class RespuestaAdapter extends ArrayAdapter{
private List respuestaList;
private Context context;
public RespuestaAdapter(List respuestaList, Context context){
super(context, R.layout.single_listview_item, respuestaList);
this.respuestaList = respuestaList;
this.context = context;
}
private static class RespuestaHolder{
public TextView textViewRespuesta;
public CheckBox checkBoxRespuesta;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
RespuestaHolder respuestaHolder = new RespuestaHolder();
if(convertView == null){
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.single_listview_item, null);
respuestaHolder.textViewRespuesta = (TextView) view.findViewById(R.id.textViewRespuesta);
respuestaHolder.checkBoxRespuesta = (CheckBox) view.findViewById(R.id.checkBoxRespuesta);
}else{
respuestaHolder = (RespuestaHolder) view.getTag();
}
Respuesta respuesta = respuestaList.get(position);
respuestaHolder.textViewRespuesta.setText(respuesta.getRespuesta());
respuestaHolder.checkBoxRespuesta.setChecked(respuesta.isChecked());
respuestaHolder.checkBoxRespuesta.setTag(respuesta);
return view;
}
}
De momento los datos los introduzco en el Main.java de esta manera:
respuestaList.add(new Respuesta(“Alerta”));
Y me gustaría poder hacerlo con un string-array definido en Strings.xml . Sé que la definición del array sería algo así: String [ ] miArray = getResources().getStringArray(R.array.miArray_array);
Pero a partir de aquí no sé como modificar mi adapter para que funcione.
Muchas gracias por adelantado y un saludo
Hola!!
Genial este tutorial. Casi aprendo más con tu blog que en clase la verdad. Una pregunta, en este caso ¿cómo se haría para recoger los datos de un array definido en un fichero xml?
Muchas gracias!!
La verdad que excelente tus explicaciones. Excelente web. Me la recomendaron y está muy pero que muy bien.
Creoq ue aquí tendré todo lo que necesito para hacer la aplicación que tengo en Mente. Lleva bastante de todo lo que explicas.
Muchas gracias por tu aporte.
Un saludo,
[…] campos por fila (“De” y “Asunto”). Ya describimos cómo hacer esto en el artículo dedicado al control ListView. El layout XML (lo llamaremos fragment_listado.xml) quedaría por tanto de la siguiente […]
Buenas tardes!
Muy buenas las explicaciones y el código que muestras muy claro. Gracias a tus tutoriales estoy avanzando bastante en una aplicación que estoy desarrollando.
Pero tengo un problema: tengo 2 ListView en mi MainActivity y me gustaría que a la hora de pulsar encima tuviese un color distinto el fondo y ademas que la imagen que tiene ese row cambiase tambien. Además el row tiene un CheckBox y me gustaría también que a la hora de checkearlo el row cambiase a otro color.
Gracias de antemano!
Como inserto un listview dentro de un navigation drawer…. he intentado eso pero no me deja insertar culpa de los frgamnetos del navigation .. serias tan amable de decirme GRACIAS
Gracias por el tutorial excelente material.
me pueden ayudar con un ejercicio que no se como hacerlo, me piden colocar dos número uno mayor y el otro menor, que se debe de guardar en un listview el intervalo de esos dos números , como lo haría la programación. se lo agradeceria
Mucha calidad, y mucha claridad en éste material. Valdría mucho la pena adquirirlo por los tips que acabo de ver. Saludos de AR.
Sugiero la siguiente modificacion a la clase AdaptadorTitulares:
public class AdaptadorTitulares extends ArrayAdapter {
public AdaptadorTitulares(Context context, Titular[] datos) {
super(context, R.layout.listitem_titular, datos);
}
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(getContext());
Titular tit = getItem(position);
View item = inflater.inflate(R.layout.listitem_titular, null);
TextView lblTitulo = (TextView)item.findViewById(R.id.LblTitulo);
lblTitulo.setText(tit.getTitulo());
TextView lblSubtitulo = (TextView)item.findViewById(R.id.LblSubTitulo);
lblSubtitulo.setText(tit.getSubtitulo());
return(item);
}
}
Notar como se obtiene el item «Titular» con el metodo getItem(). Creo que es la forma correcta de acceder a los elementos heredando de ArrayAdapter
SI EL LISTVIEW SOLO TE MUESTRA EL PRIMER ELEMENTO, comprueba que no esté dentro de un ScrollView.
Si es asi, pruebalo fuera del ScrollView.
Oliver, tu tutorial es estupendo pero ¿Podrias explicar para que sirve el segundo parametro de inflate?
Por mas que busco en internet, no encuentro en ninguna parte un sitio que lo explique bien.
Hola buenas:
Al implementar la cabecera al ListView no se me adapta al ancho de la pantalla aunque le tengo puesto match_parent, mi código es igual que el suyo porque podría pasarme esto? Gracias
Mis felicitaciones al autor de éste blog, muy completo y perfectamente explicado ( con ayuda de github y la referencia oficial de android).
He seguido al pie de la letra cada una de las instrucciones y me ha salido todo a la perfección en mi celular (android 4.2) ahora tengo una inquietud.
El autor termina ésta entrega enseñándonos como implementar el evento onclick a cada uno de los items de la lista, aunque me funciona perfectamente para cada item de la lista usando cualquiera de las dos alternativas, también me ocurre algo gracioso y es que al pulsar con mi dedo el encabezado azul de la lista la aplicación se detiene y me devuelve a la activity anterior( si, tengo dos activities), tengo una sospecha y es que no sé por qué el encabezado tambien asume el evento onclick pero al momento de pulsarlo con el dedo(accidental o intencionalmente) no encuentra una position y se genera el error, pero ésto es solo una hipótesis mía, alguien podría decirme qué sucede en éste caso?
Agradezco cualquier comentario o referencia en la documentación oficial que me pueda aclarar ésta duda.
Que tal.
Estoy tratando de implementar el ejemplo en el que usas las Clases para los titulares y para el Adaptador; pero no se en que parte de la estructura del proyecto, es donde deben de crearse estos archivos
Me puedes ayudar indicando en donde se deben de crear estos archivos?
Gracias
Tengo problema con la variable dato en la clase adaptador titulares
aqui
lblSubtitulo.setText(dato[position].getSubtitulo());
dice que no puede resolver el simbolo dato me puedes ayudar porfavor me estoy volviendo loco
Hola Carlos Raul Azuara, debes de declarar una variable de Array Titular :
Titular[] datos;
public AdaptadorTitulares(Context context, Titular[] datos) {
super(context, R.layout.listitem_titular, datos);
this.datos = datos;
}
Brindas un excelente material, te felicito, lo mejor que encontre. Muy claro y conciso, voy a seguirlo mas de cerca. Saludos y gracias!
Muchas gracias. Este curso de Android es una aportación realmente generosa, me está siendo de gran ayuda. Te felicito, Salvador.